Google fonts - Text Fonts (𝓬𝓸𝓹𝔂 𝓪𝓷𝓭 𝓹𝓪𝓼𝓽𝓮) ― LingoJam
How To Download and Install Google Fonts
Easy Google Fonts
Top 50 Google Font Pairings [Handpicked by Pro Designers]
15 Best Google Fonts by the Numbers in 2021
20 of the Best Google Web Fonts for Excellent Web Design [Free to Use]
Easy Google Fonts
Bold Header Fonts: Top 10 Google Fonts For Headers
15 Best Google Fonts by the Numbers in 2021
The Best 30 Google Fonts for your website
You can use it with Roboto, Open Sans, Montserrat, Lato and Raleway. But not all theme developers are focused on performance. Rufina Designer: Martin Sommaruga Rufina is the perfect font for magazine-related or fashion websites. Conclusion Google Fonts can be used for social media graphics, t-shirt designs, websites, and other marketing elements for your online business. For example, if you have a text-logo that needs to be a unique font, you could use the text parameter to only load the characters used in the logo. Use something other than Google Fonts? Load it up, select a font, and away you go. Fjalla One Designer: Sorkin Type Fjalla One is a medium contrast display sans serif. The API key is safe for embedding in URLs; it doesn't need any encoding. You also agree to receive information from Kinsta related to our services, events, and promotions. This is a condensed font that manages to differentiate itself from all the others on this list due to its strong but not overwhelming visuals and interesting proportions. Their selection is available for both web typography and. Next, open the pop-up on the bottom of the screen 3. Therefore, it pays to take a little time to pick the perfect Google Fonts family for your website, rather than using the first font that you come across. Let me know in the comments section. Even better, Google makes it easy to get started with Google Fonts on your website. Libre Franklin Designer: Impallari Type Libre Franklin is frequently used in the USA. Using the Developer API requires knowledge of JavaScript. Which Google Fonts do you use on your online store? And while the stakes are nowhere near as dire as WordPress plugins, it can still be beneficial to pick a font that receives regular updates. This isn't common, but it's worth knowing. A word of advice: Do not use Amatic SC as your main body text. Those two line code should be writed in webpack. However, with thousands of free fonts available online, choosing the perfect combinations can be a time consuming exercise, even for experienced designers. They can afford to be less legible for the sake of unique design. Google Fonts has plenty of variable fonts to choose from, and you can even narrow down your search to those specifically. There is a particular method you need to use on the Google Fonts website in order to download fonts locally. Once created, these custom font controls are instantly available in the customizer no coding required! Rufina is featured in more than 36,000 websites. Fonts Embed code: CSS code: body { font-family: 'Work Sans', sans-serif; } h1, h2, h3, h4, h5, h6 { font-family: 'Crimson Text', serif; } Colors Background color: 0057ff Text color: ffffff 2. They can be used on your website, on design work, for a school assignment, on products, and more. Limit the Number of Font Weights You Use Some of these fonts — like Montserrat and Raleway — come with 18 different font weights. Each selected example produces its own variants in length, width and height proportions, each adding to the Montserrat family. That will ensure your content is easily accessible to everyone. Their styles tend to contrast well together, offering an easy distinction between headlines and paragraphs. It has excellent legibility characteristics in its letterforms. Because the bold styles are so thick you should only use Catamaran in headers with larger font sizes. These are awesome because it allows one font file to transform with different properties. It is very attractive and can be widely used in business card design, news media, posters, PPT files, film, television production and content display. Google fonts came strong with its rich resources and quickly became the number one choice of web designers and developers. The service decreases the cognitive cost on the user by providing useful information about each font. Therefore, your fonts must be professional and legible. While some of the rules above can help you determine the right font, there are just too many Google Fonts to create perfect rules for. Achieving a stylish and modern balance. Libre Baskerville is featured in more than 3,100,000 websites and its popular pairings are Montserrat, Roboto, Lato, Raleway and Playfair Display. Default letter spacing is great so every word is clearly legible. For more on this topic, check out our posts on. Limit Font Families The easiest optimization is to simply use fewer font families. So your web page will still load normally. Use Archivo weight 500 for the headings, Open Sans weight 300 for the body, and ta-da…! By taking the time to experiment, you may even discover that using a thin variation of a given font makes for better headline text than if you were to use an entirely separate font. We love the reduced contrast between the thin and broad strokes from letter to letter, making this a good typeface that still delivers a good readability. Lora Designer: Cyreal Lora is a well-balanced contemporary serif font with roots in calligraphy. Made in close connection with another Google font we know and love, Lato, this font is also well-balanced and modern. But I see a lot of sites with serif headers and they all look great. Modern and geometric, yet somehow remaining friendly and dependable, Roboto is a marvel of form and function. One alternative I really like is which has a lot more character as a header font. Be careful when downloading fonts as installing too many can cause your computer to run slowly. Three weights of a single font family Source Sans Pro. Browser Caching Another built-in optimization of Google Fonts is browser caching. Rokkitt Designer: Vernon Adams Rokkitt is used as a display font in headings and headlines, though it can also be used as an alternative to sans serif designs at certain text sizes. The fonts are regularly modified and improved. This means that by the time the browser is ready to make a request, some of the work is already done. The comprehensive website is centered around fonts based on different font families. How to install Google Fonts in Mac OS Mac OS tends to stick to a few fonts but can use multiple font types just like Windows. Ultimately this is what makes Open Sans so great because slower sites and they provide a worse UX all around. In addition, the number of people with some form of impairment has risen to 2. Since page headers are the strongest elements they usually work best with custom fonts. Though this is rare, it does happen becomes some devices don't support as much of the Unicode symbol set as yours does. Josefin Sans Modern and classy best describes. Quicksand is a geometric display sans-serif with rounded terminals, which makes it a friendly and pleasant type. In comparison, when requesting fonts from the Google Fonts API, you are always served the most up-to-date version. The font itself has shapes that are classic while still having eccentric details that give off a unique feeling to readers, especially when used in small size in long paragraphs. Choose to download the Family all of the styles within that font , or to select only one style italics, Bold, or regular within that family. So using the Khula font I chose above, it will look like this: QUICK TIP: You can also specify font styles by writing them out in the url, separated by commas. To use another weight you must explicitly specify it in the URL. Imagine a luxury jewelry company using Courier for its logo, for goodness sake! Google Fonts maintains 30+ optimized variants for each font and automatically detects and delivers the optimal variant for each platform and browser. With semi-rounded shapes and curves, is a friendly font that works really well for long texts. The simplest solution is oftentimes the best. At the bottom we have an interesting section that lists which fonts are often paired with this one. Finally, if I change my user agent to IE8 then I get the font in the EOT Embedded OpenType format. The important thing to remember is that you import the fonts first. Noto Sans aims to be a truly universal font where, no matter the language, it can be displayed without formatting errors for users across the world. With over 50 trillion total font views, Google has just a little bit of data to pull from. The font is practical not just in the sense that it has styles to highlight content, but also due to its reliable readability. Audience This document is intended for web and application developers. Serifs have their origin in Roman stone carving, and are believed to be linked to the way that words were painted onto stone before they were carved. There are three types of font file you can use with Windows, TrueType. It does have a distinct curvy style and the thin letters save a lot of horizontal space. When used as an all-caps headline, I think it works beautifully for luxury items like jewelry, designer clothing, or similarly upscale ecommerce products. Google Webfonts is the largest source of free fonts with hundreds of typefaces to pick from. Archivo + Open Sans Vivid, bright, shiny. It is ranked in the top 20 in Google fonts. I recommend using no more than two fonts, one for headings and another for content is usually sufficient. Playfair Display + Chivo Luxurious and trendy. Then in your main React app JavaScript, at the top put something like: import '. Bonus: 5 of Our Favorite Premium Fonts We know this article is about the best, trending Google fonts, but we also wanted to mention a few of our favorite premium fonts as a bonus. Depending on the overarching tone and subject matter, this combination could work for a niche blog as well. This font can work for pretty much anything but I think it works incredibly well as header text. Most fonts will come with notes on how they were designed and how you can use them. The different text fonts are all a part of the Unicode standard which means that they're not like normal fonts. When choosing a font remember to consider the tone, readability, and appropriateness of the font for the given situation. Change the type size at the top if you need to. For example, the Roboto font family weighs ~144kb. This rarely-used parameter allows you to only load the characters you need. But here's where we get back to text fonts: Amongst the thousands of symbols in Unicode is the normal alphabetic symbols the ones you're reading right now , but also a number of other alphabets which are different in some way. Open Sans is one of—if not the—most versatile fonts in the entire collection of Google Fonts. The API can sort the list of families alphabetically, by date added, by number of styles, by trend, or by popularity. Open Sans was created by Steve Matteson and is optimized for print, web and mobile uses. See official documentation: Edit, note: If you are dealing with an "offline" application, then you may indeed need to download the fonts and load through Webpack. Now you know how to install and use them whatever operating system you use. It is featured on more than 860,000 websites. This font has bold features that reminded our team of old-times, adding a Rockwell sort of vibe to the page. But is also the sixth most popular font, and also makes an appearance at number 12! A font combination for youthful and cheerful brands. However, these are great for those who want a custom and personalized design for their brand and do go well when used for or even creative headings: Bonus 1: The Mega Craft Bundle X Bonus 2: The Valentine's Bundle Bonus 3: The Cool Font Bundle Bonus 4: The Little Graphics Bundle Bonus 5: Jealous QUICK TIP: Premium fonts offer designers a chance to achieve a timeless design and are highly recommended for logos and brand identity. This is the font that Google uses. Keep in mind that any component you import to your React app should be imported after the style import. Installation This section describes how to install the plugin and get it working. So in some cases, it might be better to disable Google Fonts in your theme and. Real-World Use Blogs or landing pages would be great for this pairing—or really anything with long bodies of text that require noticeable subheadings to break up content. PT Sans is soft with smooth edges and thin letters. Acquiring and using an API key Or create one in the. Poppins Designer: Indian Type Foundry Popins is a geometric sans-serif font. If that happens, it's not a problem with this translator, it just means the website doesn't allow special characters. More than 2,200,000 websites use EB Garamond in typography. Try to pair it with another font that evokes the same emotion or idea. Above are the 20 best Google fonts. Work Sans Deisnger: Wei Huang Work Sans is a typeface family that is optimized for on-screen text usage at medium-sizes 14px-48px and can also be used in print design. Best Practices for Using Google Fonts on WordPress Once you find the perfect fonts for your project, here are some best practices for using Google Fonts on WordPress. Personally, I feel these fonts would do well for any type of online news source or publishing agency. You need a specific font that will make your designs look good. If the font is linked in the CSS, the browser first has to make a request to load the CSS, then it can make a request to load the font URL. The reason there are a few copies is because my analytics showed people where searching for a "fancy text" type generator with different keywords and Google wasn't showing the correct results. As the Google Fonts API becomes more widely used, it is likely visitors to your site or page will already have any Google fonts used in your design in their browser cache. Make the necessary adaptations as you see fit. In that case, you have three options: installing a plugin such as or , using the Google Fonts API to upload the font to your site, or manually downloading it and hosting it on your website. The serif version just feels stronger and leaves a much bigger impression on the viewer. How to install Google Fonts in Linux I use Ubuntu Linux so this will describe how to install Google Fonts with Ubuntu. The 10 Best Google Fonts in 2021 According to the Wisdom of the Crowds So, how do you develop a list of the best Google Fonts when so much of this is subjective? A List of 10 Trending Google Font Combinations Let's get to it! How to install Google Fonts in Windows 10 Installing Google Fonts in Windows 10 is very easy. It comes with 9 font styles from thin to black and varying thicknesses inbetween. Copy and Paste A quick note on copying and pasting Unicode text: Some website actually prevent special unicode characters from showing by "sanitising" your post deleteing all wierd characters before saving your post to the server. Serif and Sans-Serif A tried-and-true method is to pair a serif font with a sans-serif one. What I like most about this font is the offbeat lettering. Generally speaking, the more HTTP requests your web page needs to make, the longer it will take to load. Wrapping Up Whenever I design a new site these 10 header fonts are my go-to choices for headers. And the combinations are meant to create balance so your website looks modern and polished. I'll add it to this generator and my other ones which are copies of this like. Looking for more design advice on building your own website? Developer Features Please note: We are currently working on producing in-depth documentation for theme developers which will be available shortly. Encode Sans Semi Condensed is the perfect font for big and dramatic headers and works well for highlighting content. You may unsubscribe at any time by following the instructions in the communications received. What are you waiting to try it out? From the logo to the , right down to the , your font choices establish a sort of non-verbal communication with your reader. Open Sans is small, versatile, and super clean. Types of serif include: old-style, transitional, modern and slab. It features rough, bold and extra-thick strokes perfect for use when spacing is tight. The biggest divide in the fonts world is between serif fonts and sans-serif fonts. Montserrat + Work Sans Bold, bold, bold, geometric, bold… and friendly. Source Sans Pro pushes things a tad further into the future, creating an intriguing combination that is ornate while still being utilitarian. And with so many different styles you can get a lot of different looks from this one family. You should however, be careful when using it, because if the contrast ratio is too high, it may not be suitable for retina screen displays. In addition to the thousands of other sites that use the service, Google itself uses these fonts on their own platform. Beyond that, you can also use a site like to get more suggestions. Note the lastModified parameter in the API. Many big companies have versions of Garamond. Here are some examples of how choosing the right fonts can benefit your website. You can experiment with any number of fonts without having to slog through multiple downloads and installations. Our designers love Gelasio because it offers great readability, both for long paragraphs in small bodies and big and flashy titles or highlighted content. Again, this is unavoidable : Unicode is becoming more and more common though, so things are getting better. Source Sans Pro keeps the text grounded in a modern and clean presentation. If you want to exert a little more control over how you come across in a document, you need to consider your font carefully. Following this guideline is very important! All the combinations use Google fonts. The top font is the best font for the headline, the second font and the subheading, and the third font is the body. In this article, we showcase the most beautiful font pairings from Google that can easily be. Crimson Text —a serif font inspired by old-style typefaces— for the headings, combined with Work Sans —a modern, kind of grotesque sans-serif— for the body, make a solid combination of tradition + modernity. Montserrat + Lora Remember I said Montserrat could serve many different styles and purposes? Libre Baskerville Designer: Impallari Type Baskerville is not a , but Libre Baskerville is a great alternative. Catamaran One of the newer fonts I found recently is. Another thing you might come across when you copy and paste text fonts from this generator is that characters may show up as squares when you paste them. Or a hip new using Lobster for all its web copy. You can toy with all-caps or different to create many unique styles all from this one font family. Google has curated a selection of over a thousand high-quality fonts. All you need to do is type in or select the font you want to find a combination for. Merriweather currently has 8 styles: Light, Regular, Bold, Black, Light Italic, Italic, Bold Italic, Black Italic. Roboto Slab For a strong serif header font you might try and just see how it looks. How to Install Google Fonts No headaches required here. Arvo One other serif font I really like is. Rakkas Desigenr: Zeynep Akay Rakkas is single-weight display typeface that supports Arabic and Latin scripts. Not even for those who work in design. Disclaimer: Some pages on this site may include an affiliate link. Choose the wrong fonts and you risk a jarring disconnect between what you say about your brand, and what your brand says about itself. The old version used to register 32 settings per control, this is now down to 3. The headings are dressed with Playfair Display, one of the most beautiful serifs from Google Fonts. Want to know how we increased our traffic over 1000%? It is a fashion blog for a friend of mine with awesome style. How to Choose Google Fonts Several factors can help you decide on which Google Font to choose. You can use Open Sans, Lato, Montserrat, Roboto with Lora. Google web fonts are often the standard fonts examples used by popular brands like Canva. It can look OK at all sizes but Catamaran really feels like a thick header typeface. Real-World Use Raleway is one of those fonts that screams sophistication. It was also selected in the 2nd Bienal Iberoamericana de Diseño, the competition held in Madrid in 2010. Suppose you want to get a font onto your website. It has smoother edges than the serif version and I feel it just works better in page headings and. In this article, I'll show you how to accomplish all this. With the right use of font-size, weight, and color you can achieve a great look with even one font. Embedding the Standard or Import? The universal adaptability of Noto Sans also makes it a good choice where reaching an international audience is a priority. Typography is a huge subject and an important one for anybody who produces content for consumption either online or off. Thanks for using my text fonts generator! Thanks for sharing it with me! From there, Bitter evolved into a versatile tool with styles that range from extra light 200 all the way to 900 bold. By submitting this form: You agree to the processing of the submitted personal data in accordance with Kinsta's , including the transfer of data to the United States. Font pairing style: Minimalist, Sans Serif + Serif Title font: Paragraph font: Text color: RGB 179, 180, 184 Background color: RGB 128, 132, 141 Additional color s : RGB 249, 249, 249 Summary We hope the font combinations and color schemes shared above will help inspire your next website project. There's a few options you can pass the Google Font API to be more efficient when loading fonts, etc. Real-World Use This pairing works well for professionals dealing with high-end clientele, such as attorneys, real estate agencies, or even upscale boutiques. So I added a color palette to each one of them, for you to not only grab the fonts you should use but also the colors that go nicely with them. Popular pairings are Roboto, Lato, Montserrat, Raleway and Oswald. Alternatively, you can download them individually and upload them to your web server. For example, Roboto is the most popular font. The semi-rounded details of the letters gives Lato a feeling of warmth, while the strong structure provides stability and seriousness. All of the fonts files are available on. Text Font Generator This text font generator allows you to convert normal text into different text fonts that you can copy and paste into Instagram, Facebook, Twitter, Twitch, YouTube, Tumblr, Reddit and most other places on the internet. Together with Lato as body font, this blend delivers an audacious but also elegant and minimal style for any website. All technical fields have their share of jargon and typography, to put it lightly, is no different. This plugin integrates with the WordPress Customizer so you can preview google fonts on your site in realtime. It is set on the specific URL the browser is going to load. It is not the only collection of fonts online, but it has to be one of the most comprehensive. All fonts are categorized and searchable within one database. Created from , Caladea offers 4 different styles to choose from. Just like DNS Prefetching, it can be implemented with one line of code: Just adding this line of code can. Plus you can use sans-serif fonts in both your header and body text making Open Sans a reasonable choice for the entire website. Just load it up and select the font you want to remove and then hit Uninstall. No more scouring through messy subfolders on your computer to find that perfect font. For example, you can find san serif and serif font combinations or display and serif font combinations. Font Display We know that it takes time for the browser to download Google Fonts, but what happens to the text before they are ready? Rubik Designer: Cyreal Rubik is a sans serif font family with slightly rounded corners designed by Philipp Hubert and Sebastian Fischer. Discovering popular Google Fonts pairings. Sol Matas, the designer who brings us this wonderful font, says that the inspiration behind this font was a humble and robust pixel. There are also thousands of characters which look like letters from the Latin alphabet, but are really symbols from other symbols sets and languages. Its different weights are designed for different uses — the regular and medium weights are aimed at text uses, while the heavier and lighter weights are optimized for display purposes. PT Sans Desinger: ParaType PT Sans is based on Russian sans serif types and gives the people of Russia the ability to read and write in their native languages. Together they make for a combination that is fun, easy to read, and pragmatic. Further Optimization Is Possible While Google invests great effort in optimizing the delivery of the font files, there are still optimizations you can make in your implementation to reduce the impact on page load times. Google Sans is a font that can only used by Google.。
。
Bold Header Fonts: Top 10 Google Fonts For Headers
。
。
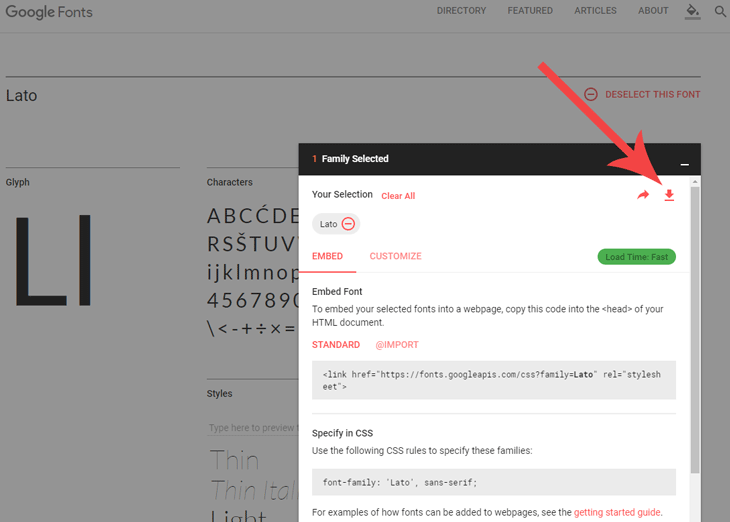
How to use Google Fonts
。
。
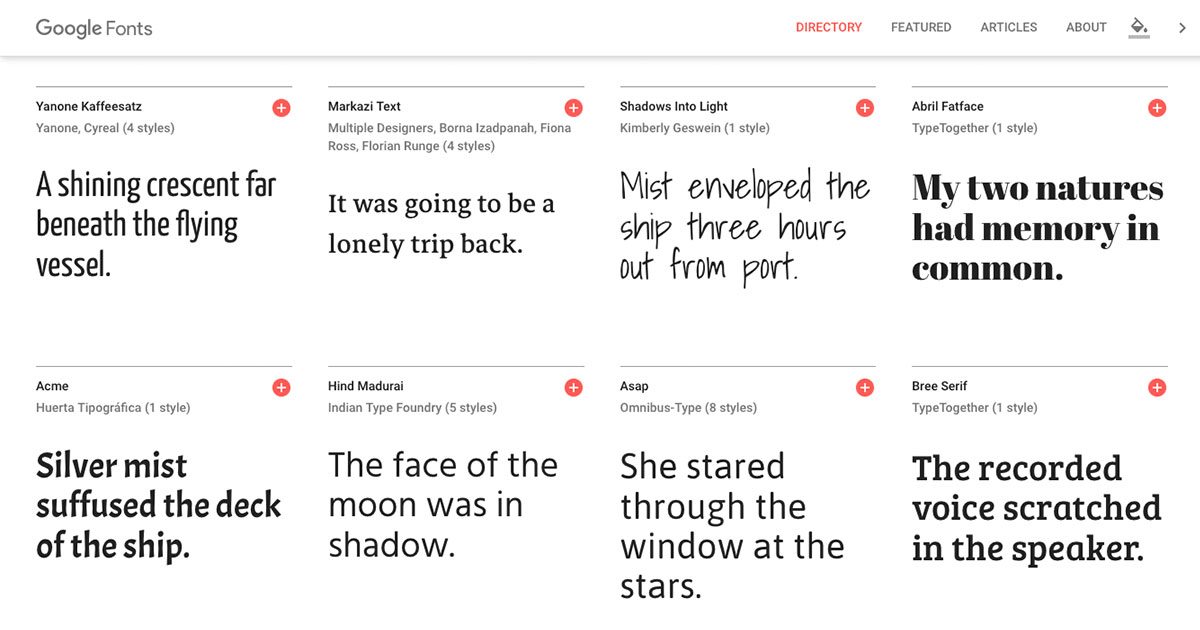
Top 50 Google Font Pairings [Handpicked by Pro Designers]
。
。
How to use Google Fonts
。
。
Optimizing Google Fonts Performance — Smashing Magazine
。
。
How to use Google Fonts
。
。
Top 50 Google Font Pairings [Handpicked by Pro Designers]
。
。
- 関連記事
2021 www.dfe.millenium.inf.br