Flex 右寄せ - もう迷わない!CSS Flexboxの使い方を徹底解説
【CSS】横並びさせたリスト ul,li を右寄せや中央寄せする方法
まとめ いかがでしたか? 右寄せの方法は色々と種類がありますが、それぞれ違った特徴がありますね。
align-items flexコンテナ(親要素)に指定し、すべての子要素の垂直方向の配置を設定する。
(個人的まとめ)よく使うflexboxの設定
Animations• 列に沿った軸の時にこのプロパティの効果がどのように変わるか、 flex-direction を column に変更した場合について確認してください。
方法は以下です。
CSSのflexboxで最後の1つだけ右寄せ、または最初の1つだけ左寄せにする方法
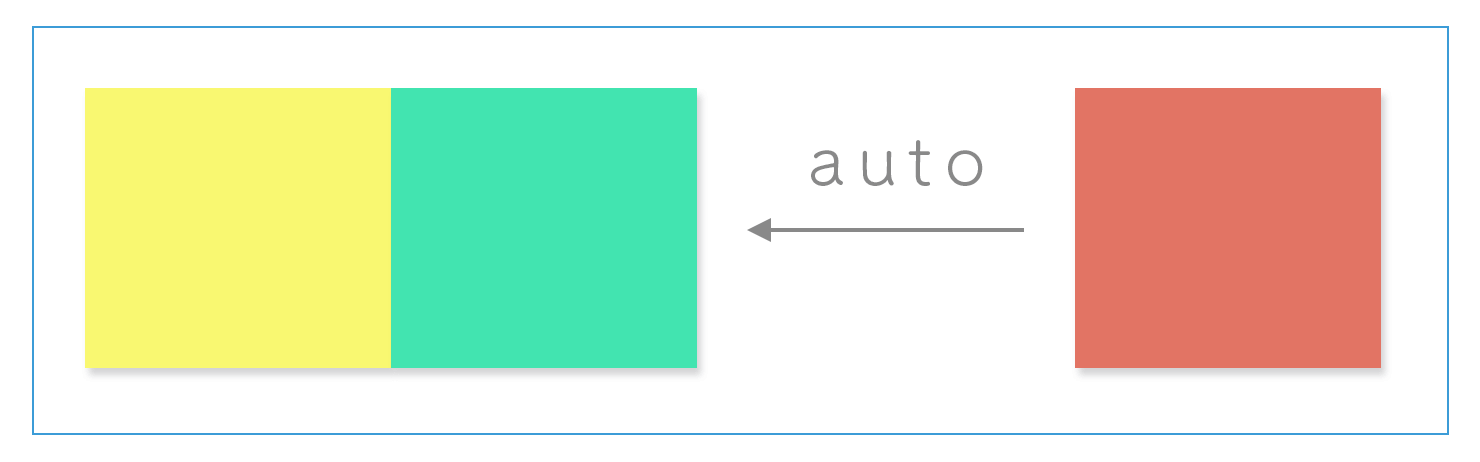
例えば次のようなフレックスボックスとアイテムがあるとしましょう。
justify-content: stretch• align-items: flex-end• 注意点としてtext-alignは使用しないことを把握しておきましょう。
Flexでの左寄せ、中央寄せ、右寄せの方法
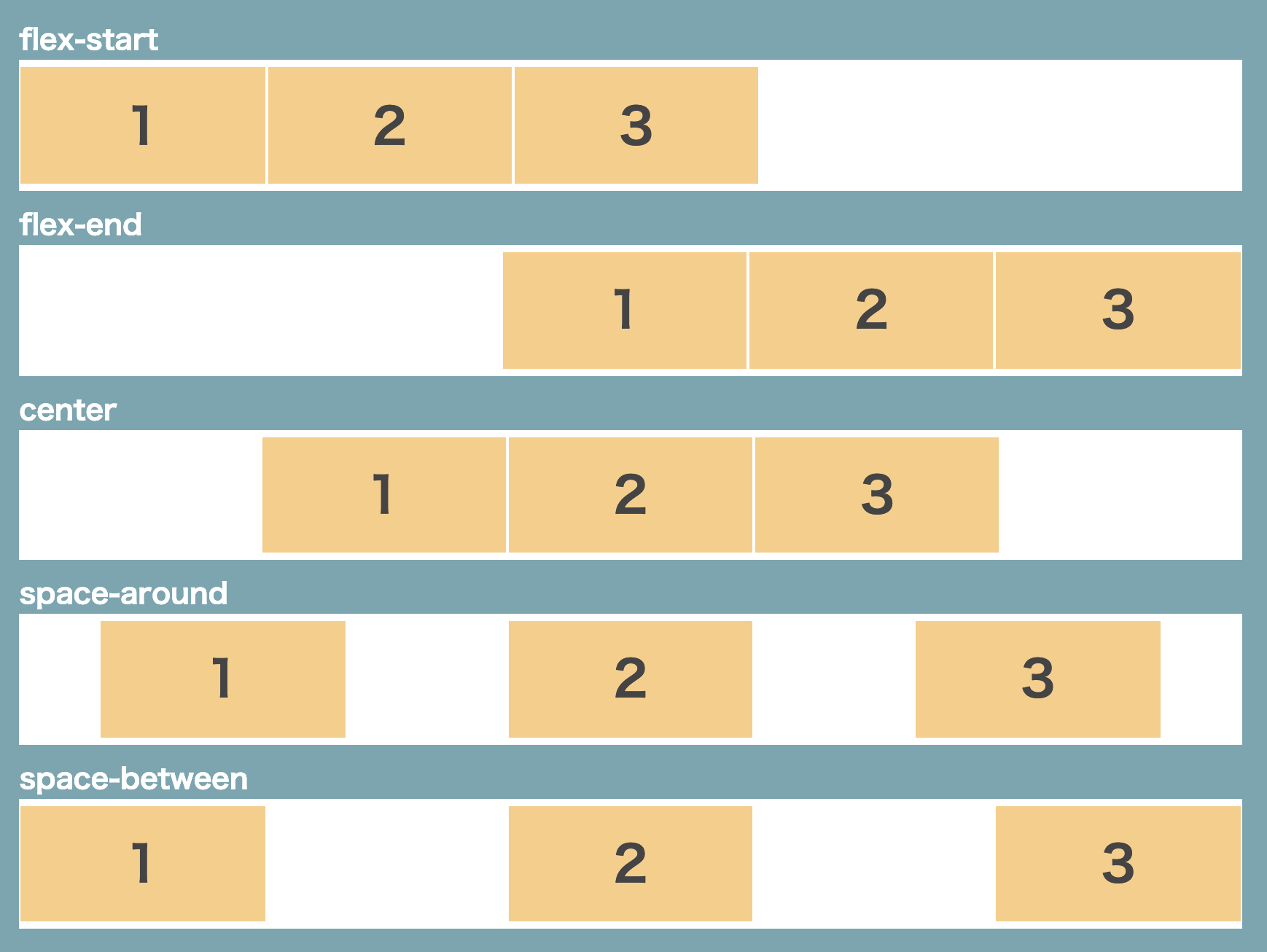
justify-content プロパティは align-content と同じ値を受け付けます。
下記HTMLの例では、インライン要素であるimgタグを親要素divの中で左右中央に配置しています。
Bootstrapでのテキスト・ブロック要素・グリッド・flexなどの左寄せ・中央寄せ・右寄せの方法
justify-content には以下の値を指定できます。
flex-start は文の中でテキストが始まる側を示すことになります。
もう迷わない!CSS Flexboxの使い方を徹底解説
Pseudo-classes• 地方在住。
使えるプロパティは justify-content の一つだけです。
フレックスボックスで最後(最初)のアイテムだけを右(左)寄せする方法
こうした動作はすこし紛らわしいかもしれませんが、覚えておくべき原則として、何かを変更しない限りは、文書の言語において単語が配置される方向にインライン軸・行方向の軸に沿ってフレックスアイテムが配置されます。
守備範囲はフロントエンド、モバイル、サーバサイド、データサイエンティストと幅広い。
- 関連記事
2021 www.dfe.millenium.inf.br