アコーディオン メニュー css - CSSやJSは不要!HTMLだけで実装できるアコーディオンメニュー
表現力を上げるCSSアコーディオン15選
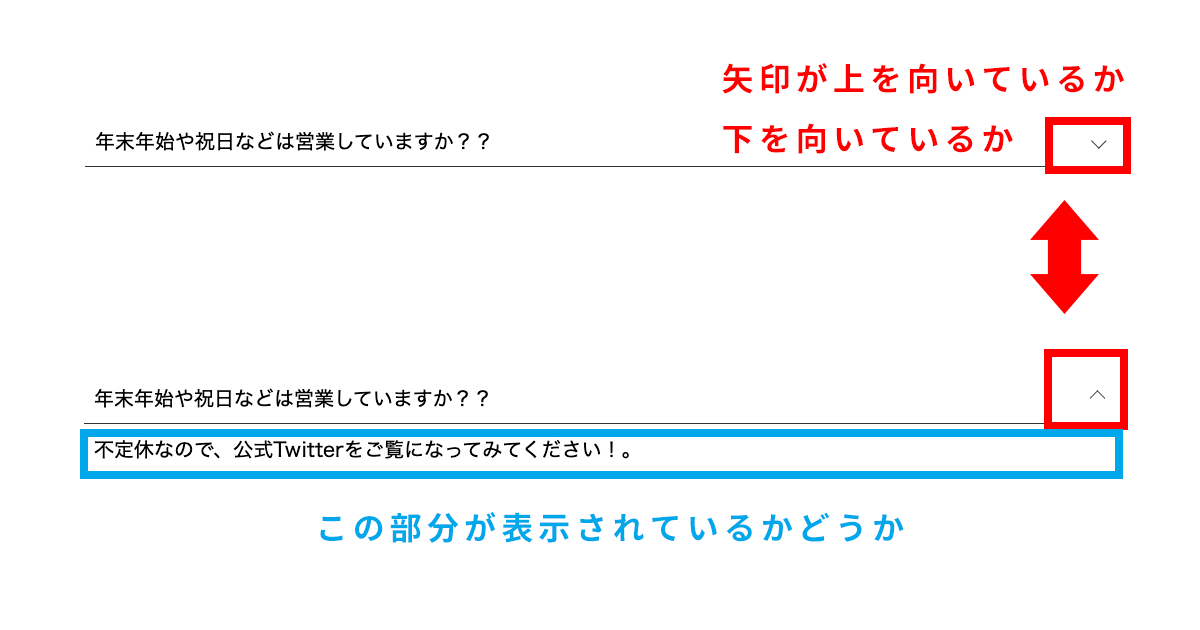
もくじ• 12行目〜 ラベルに :after擬似要素でアイコンを設定します。
回答が入ります。
CSSやJSは不要!HTMLだけで実装できるアコーディオンメニュー
。
JavaScriptでアコーディオンメニューを操作する方法 JavaScriptでアコーディオンを操作するにはいくつかの方法が考えられますが、今回はメニュー要素の visibility をJavaScriptで制御する方法で実装してみます。
アコーディオンメニューを実装する
今回の記事に関連して「【jQuery・CSS】jQueryとCSSで作るアコーディオンメニュー」という記事も書いていますので、興味がある方はぜひチェックしてみてくださいね。
See the Pen by Andrew on. まとめ 以上のようにアコーディオンメニューは 「jQuery」の「nextメソッド」と「slidedownメソッド」 を使うことでとても簡単に作れます。
アコーディオンメニューはCSSだけで作れる!【初心者向け】
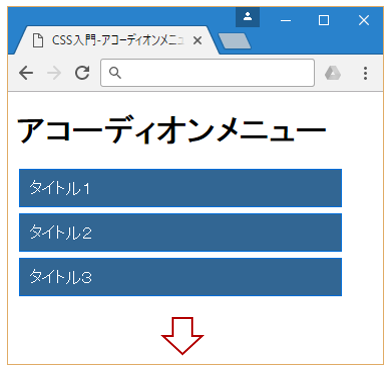
下にある通り、クリックで開閉ができるメニューのことです。
回答が入ります。
アコーディオンメニューとは?メリット・デメリットも解説
注意点は、 height: auto;ではアニメーションがおかしくなってしまうので、明確な数値を指定する必要があります。
田島悠介 今回は、CSSに関する内容だね! 大石ゆかり どういう内容でしょうか? 田島悠介 要素をクリックして表示/非表示を切り替える方法について詳しく説明していくね! 大石ゆかり お願いします! 目次 HTML、CSSそれぞれに記述する内容 CSSだけでアコーディオンメニューを作る方法 コピペで実装してみよう HTML、CSSそれぞれに記述する内容 HTMLだけでクリックを判定するには、チェックボックスを使用します。
【HTML/CSS コーディング練習】番外編:アコーディオンメニューの練習
slideToggle動作例 See the Pen siteToggle by マインクラフトゲームアプリプログラミング学校 programjp on CodePen. See the Pen by Sergi Oca on. つまり、 ユーザーはまずページ全体を確認してから、段階的にコンテンツを表示させることができるようになります。
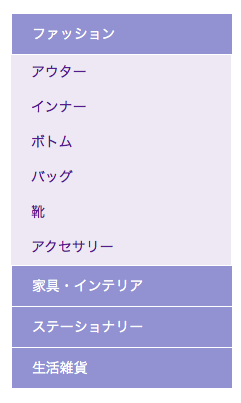
目次型のアコーディオンが3つ並んでいるようなデザインになってます。
アコーディオンメニューはCSSだけで作れる!【初心者向け】
アコーディオンのメリット WEBサイトにアコーディオンメニューを実装するとどんなメリットがあるのでしょうか? 以下で確認していきましょう。
JSで「. また、relativeを指定すると、親要素の左上からの位置調整ができます。
- 関連記事
2021 www.dfe.millenium.inf.br