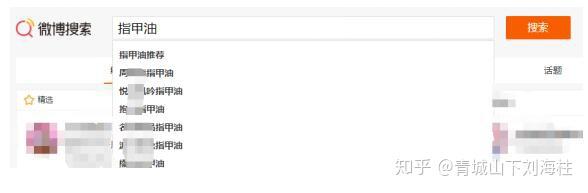
微 博 搜索 - 腾讯首页
新浪首页
It combines the means of public self-expression in real time with a powerful platform for social interaction, content aggregation and content distribution. 3s ease-in;-o-transition:height. c-table-abstract tbody tr:first-child th,[data-pmd]. 3s ease-in;-ms-transition:height. 2s;-moz-transition:border linear. 1 ;-moz-box-shadow:0 2px 5px 0 rgba 0,0,0,. important;-khtml-user-select:none! important;-webkit-touch-callout:none! 1 ;-o-box-shadow:0 2px 3px 0 rgba 0,0,0,. c-slink-strong a:last-child,[data-pmd]. important;-webkit-border-radius:0;-moz-border-radius:0;border-radius:0;-webkit-box-shadow:inset 0 1px 1px rgba 0,0,0,. 1 ;-webkit-box-shadow:0 2px 5px 0 rgba 0,0,0,. 3rem;background-color: f5f5f5;font-size:. 1rem;background-color: eee;position:absolute;top:. 1 ;-moz-box-shadow:0 2px 3px 0 rgba 0,0,0,. c-slink-elem:first-child::before,[data-pmd]. User relationships on Weibo may be asymmetr. important;height:34px;text-align:center;vertical-align:top;font-size:13px! Any user can create and post a feed and attach multi-media and long-form content. Weibo is a leading social media for people to create, share and discover content online. 15 ;-o-box-shadow:0 2px 10px 0 rgba 0,0,0,. 04 ;background-image:-ms-radial-gradient circle,rgba 0,0,0,0 ,rgba 0,0,0,. important;background-image:none! 15 ;-moz-box-shadow:0 2px 10px 0 rgba 0,0,0,. 072 ;-moz-box-shadow:1px 2px 1px rgba 0,0,0,. 1 ;-webkit-box-shadow:0 2px 3px 0 rgba 0,0,0,. 4 ;border:0;padding:0;line-height:. c-table-abstract tbody tr:first-child td,[data-pmd]. 3rem;vertical-align:middle;line-height:normal;font-size:. 3s ease-in;-moz-transition:height. 3rem;margin-right:1px;line-height:. 38rem;padding:0 9px;font-size:. 075 ;box-shadow:inset 0 1px 1px rgba 0,0,0,. 7em;font-size:13px;line-height:1. 4 ;-webkit-box-shadow:1px 1px 1px rgba 0,0,0,. opui-honourCard4-new-bao-style a,. 072 ;-o-box-shadow:1px 2px 1px rgba 0,0,0,. 2 ;box-shadow:0 2px 4px rgba 0,0,0,. 36rem;border-left:1px solid eee;line-height:. 3s ease-in;-webkit-transition:height. c-table-slink tbody tr th,[data-pmd]. 03rem;vertical-align:middle;outline:0;-webkit-tap-highlight-color:rgba 0,0,0,0 ;height:. 4 ;-moz-box-shadow:1px 1px 1px rgba 0,0,0,. 075 ;-moz-box-shadow:inset 0 1px 1px rgba 0,0,0,. 5 ;box-shadow:0 0 1px rgba 0,0,0,. 1 ;-o-box-shadow:0 2px 5px 0 rgba 0,0,0,. 1 ;border-radius:6px;border:0;font-size:13px! 36rem;text-align:center;color: ddd;font-size:. c-table-noborder th,[data-pmd]. c-location-header-btn-reload-ing. c-table-shaft td:last-child,[data-pmd]. c-slink-strong:last-child a,[data-pmd]. c-table-abstract tbody tr th,[data-pmd]. c-table-abstract tbody tr:nth-child 2 th,[data-pmd]. 15 ;-moz-box-shadow:inset 1px 1px 1px rgba 0,0,0,. c-slink-strong a::after,[data-pmd]. 3,1 ;-webkit-transition:transform. 218s;-webkit-box-shadow:0 2px 4px rgba 0,0,0,. c-table-slink tbody tr:nth-child 2 th,[data-pmd]. 3rem;-webkit-transform:translateY 0. c-slink a:first-child::before,[data-pmd]. 15 ;-o-box-shadow:inset 1px 1px 1px rgba 0,0,0,. 3rem;text-align:center;vertical-align:middle;white-space:nowrap;height:. 3,1 ;-webkit-transition:height. 2s;-o-transition:border linear. 2s;-ms-transition:border linear. 14rem;white-space:nowrap;background-color: f5f5f5;display:-webkit-box;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-webkit-box-pack:justify;-webkit-box-align:stretch;-webkit-box-lines:single;display:-webkit-flex;-webkit-flex-direction:row;-webkit-justify-content:space-between;-webkit-align-items:stretch;-webkit-align-content:flex-start;-webkit-flex-wrap:nowrap;-webkit-user-select:none! 08rem;border-width:0;border-radius:. 3,1 ;-moz-transition:transform. 2rem;font-size:10px;background-color:rgba 0,0,0,. 15 ;-webkit-box-shadow:inset 1px 1px 1px rgba 0,0,0,. png no-repeat;-webkit-background-size:1. 075 ;-webkit-transition:border linear. 15 ;-webkit-box-shadow:0 2px 10px 0 rgba 0,0,0,. c-location-header-btn-in,[data-pmd]. 16rem;background:rgba 51,51,51,. c-location-header-btn-in-active. 14rem;color: 000;text-align:center;text-decoration:none;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;padding:0. 072 ;-webkit-box-shadow:1px 2px 1px rgba 0,0,0,. 2 ;-webkit-transition:opacity. c-table-slink tbody tr:last-child th,[data-pmd]. 8 ;padding:0 8px;border-radius:4px;font-weight:400;color: fff! c-slink-strong a:first-child::before,[data-pmd]. c-table-slink tbody tr:first-child th,[data-pmd]. 4 ;-o-box-shadow:1px 1px 1px rgba 0,0,0,. c-location-header-btn-in-active,[data-pmd]. 8 ;box-shadow:0 2px 10px 0 rgba 0,0,0,.。
。
IR Home
。
。
新浪首页
。
。
IR Home
。
。
ç™¾åº¦ä¸€ä¸‹ï¼Œä½ å°±çŸ¥é“
。
。
腾讯首页
。
。
IR Home
。
。
- 関連記事
2021 www.dfe.millenium.inf.br